Difference between revisions of "Making a character page"
m (Directed links in the sub-section title) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 4: | Line 4: | ||
Type the name of your character into the search bar exactly. If a page doesn't exist for your character, you'll be brought to a no-results page. Find the link to edit the page, or to create the page, they both do the same thing. Congrats, now you've got a big blank text field. | Type the name of your character into the search bar exactly. If a page doesn't exist for your character, you'll be brought to a no-results page. Find the link to edit the page, or to create the page, they both do the same thing. Congrats, now you've got a big blank text field. | ||
| − | ===Step 2: Adding Templates and Categories=== | + | ===Step 2: Adding [[Editing Help#Templates|Templates]] and [[Editing Help#Categories|Categories]]=== |
You'll want to apply some templates and categories to get your character page working right. Please pull the code that is listed on [[:template:character]]. After copy/pasting the blank template code, fill in the information after the equals symbols on each line. Please do not include links or other wiki code into the input fields for Country or Race, as this will screw with the automatic categories. This text will be auto linked by the template in a way that does not mess with the categories. | You'll want to apply some templates and categories to get your character page working right. Please pull the code that is listed on [[:template:character]]. After copy/pasting the blank template code, fill in the information after the equals symbols on each line. Please do not include links or other wiki code into the input fields for Country or Race, as this will screw with the automatic categories. This text will be auto linked by the template in a way that does not mess with the categories. | ||
| Line 18: | Line 18: | ||
You can create section headings by typing: <nowiki>===HEADER GOES HERE===</nowiki> Four ='s on either end makes for a smaller heading. You can see both 3 and 4 size headers in this article. With very large articles, size 2 headers may be appropriate. | You can create section headings by typing: <nowiki>===HEADER GOES HERE===</nowiki> Four ='s on either end makes for a smaller heading. You can see both 3 and 4 size headers in this article. With very large articles, size 2 headers may be appropriate. | ||
| + | |||
| + | ===Step 4: Adding A Picture=== | ||
| + | [[File:Uploading a picture.jpg|350px|thumb|left|<center>This is pretty meta, I imagine.]] | ||
| + | On the left side of any page is a "upload file" button, as shown in the picture to the left. It links to [http://www.dargarth.org/wiki/index.php?title=Special:Upload here]. | ||
| + | |||
| + | Finding that button is really the hard part. From there, once uploaded, you should be able to copy and paste the name of the (uploaded) file* into the appropriate place. For example, in the [[:Template:Character|character template]] that you copied & pasted in Step 2 above, that is the "portrait" line. So it will look like the picture to the right. | ||
| + | [[File:Upload a picture template.jpg|250px|thumb|right|Down the rabbit hole of meta we go.]] | ||
| + | |||
| + | And that's that. Save the page and an image should appear! | ||
| + | |||
[[Category:Meta]] | [[Category:Meta]] | ||
Latest revision as of 21:38, 24 December 2017
So you want to make a wiki page for your character? Neat, here's some help. You may also want to look over Editing Help.
Step 1: Making the Page
Type the name of your character into the search bar exactly. If a page doesn't exist for your character, you'll be brought to a no-results page. Find the link to edit the page, or to create the page, they both do the same thing. Congrats, now you've got a big blank text field.
Step 2: Adding Templates and Categories
You'll want to apply some templates and categories to get your character page working right. Please pull the code that is listed on template:character. After copy/pasting the blank template code, fill in the information after the equals symbols on each line. Please do not include links or other wiki code into the input fields for Country or Race, as this will screw with the automatic categories. This text will be auto linked by the template in a way that does not mess with the categories.
You can leave input fields blank if you want, but please do deleting lines from the template code you copied will result in errors. For a character portrait, you'll need to upload an image if you don't want the placeholder or a blank. The upload link can be found to the left of your screen. You don't need to do any fancy code once you've uploaded, just type the name of your file into the template in place of the placeholder's name. Remember your .png or .jpg tag.
You may need to apply a category if the character is a knight or noble. You can do this by typing [[Category:X]] where X is replaced with the appropriate rank. Check out Category:Ranks And Titles for the list of currently existing titles.
Advanced:
If you want to type anything into your Race, Class, or Country input fields besides plain text, you'll want to use template:Character No Auto. This removes the auto-linking and auto-categorizing features. Use this template if you want to: Use multiple lines in your input; Add a link to your input other than what would be automatically applied; Spell something differently (EX: Hooman instead of Human) but still desire the standard category to be applied. You will have to add Race, Class, and Country categories to your article manually. Do this by typing [[Category:X]] at the end of your article, where X is replaced by the appropriate category. You'll have to do each category separately.
Step 3: Writing The Article
Please keep an impartial tone, one suitable for an encyclopedia. This isn't your story, its a 3rd person story about someone who happens to be you. Suggested topics include: character history, accolades and honors, inter-personal relationships, and more.
You can create section headings by typing: ===HEADER GOES HERE=== Four ='s on either end makes for a smaller heading. You can see both 3 and 4 size headers in this article. With very large articles, size 2 headers may be appropriate.
Step 4: Adding A Picture
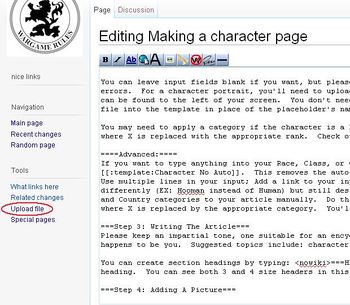
On the left side of any page is a "upload file" button, as shown in the picture to the left. It links to here.
Finding that button is really the hard part. From there, once uploaded, you should be able to copy and paste the name of the (uploaded) file* into the appropriate place. For example, in the character template that you copied & pasted in Step 2 above, that is the "portrait" line. So it will look like the picture to the right.
And that's that. Save the page and an image should appear!